当前位置:首页
> 网页制作
js中加“var”和不加“var”的区别,看完觉得这么多年js白学了
Javascript声明变量的时候,虽然用var关键字声明和不用关键字声明,很多时候运行并没有问题,但是这两种方式还是有区别的。可以正常运行的代码并不代表是合适的代码。var num = 1;是在当前域中声明变量. 如果在方法中声明,则为局部变量(local variable);如果是在全局域中声明,则为全局变量。而 num = 1;事实上是对属性赋值操作。首先,它会尝试在当前作用域链(如在方法中声明,则当前作用域链代表全局作用域和方法局部作用域etc。。。)中解析 num;...
把网站都变成灰色
通过一个全局的 CSS 样式将整个网站变成灰色效果。 Demo上图是通过 filter 样式改变了图片、颜色、模糊、对比度等等信息。 点击看效果var c=0; function filters(){ if(c%2==0) { $('html').css({ '-webkit-filter': 'grayscale(1)'...
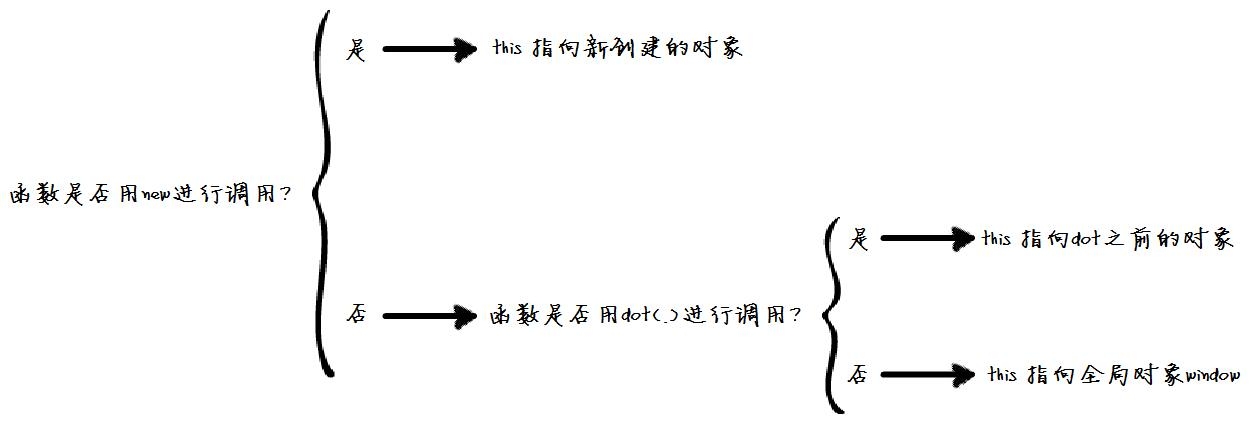
图解javascript this指向什么?
JavaScript 是一种脚本语言,支持函数式编程、闭包、基于原型的继承等高级功能。JavaScript一开始看起来感觉会很容易入门,但是随着使用的深入,你会发现 JavaScript其实很难掌握,有些基本概念让人匪夷所思。其中JavaScript 中的 this 关键字,就是一个比较容易混乱的概念,在不同的场景下,this会化身不同的对象。有一种观点认为,只有正确掌握了 JavaScript 中的 this 关键字,才算是迈...
CSS中单位 px、em 的区别
在国内网站中,包括三大门户,以及“引领”中国网站设计潮流的蓝色理想,ChinaUI等都是使用了px作为字体单位。只有百度好歹做了个可调的表率。而 在大洋彼岸,几乎所有的主流站点都使用em作为字体单位,也就是可调的。没错,px比em更加容易使用,大部分读者不知道em为何物或者它相当于多少 px。国外人士如此重视网站易用性(Accessibility),不仅因为其根生蒂固的人文精神,直接原因可能是因 为有一部法律来约束他们—例如美国的Section 508,强制网站达到一定的...
网站页面优化策略
网站的页面优化,也即网页优化是对网页的程序、内容、版块、布局等多方面的优化调整,使其适合搜索引擎检索,满足搜索引擎排名的指标,从而在搜索引擎检索中获得的排名提升,增强搜索引擎营销的效果使网站的产品相关的关键词能有好的排位。使网站更容易被搜索引擎收录,提高用户体验和转化率进而创造价值。下面主要从网站代码、标签、正文等几个方面来讲述网站的页面优化。...
解析提高PHP执行效率
1、用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的”函数”(译注:PHP手册中说echo是语言结构,不是真正的函数,故 把函数加上了双引号)。2、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍。3、$row['id'] 的速度是$row[id]的7倍。4、echo 比 print 快,并且使用ech...
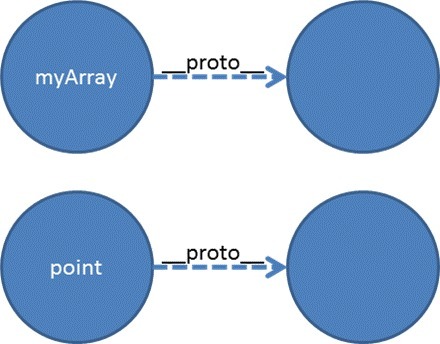
JavaScript中的原型和继承
请在此暂时忘记之前学到的面向对象的一切知识。这里只需要考虑赛车的情况。是的,就是赛车。 最近我正在观看 24 Hours of Le Mans ,这是法国流行的一项赛事。最快的车被称为 Le Mans 原型车。这些车虽然是由“奥迪”或“标致”这些厂商制造的,可它们并不是你在街上或速公路上所见到的那类汽车。它们是专为参加高速耐力赛事而制造出来的。...
21个值得收藏的Javascript技巧
在本文中列出了21个值得收藏的Javascript技巧,在实际工作中,如果能适当运用,则大大提高工作效率。 1 Javascript数组转换为CSV格式var fruits = ['apple', 'peaches', 'oranges', 'mangoes']; var str = fruits.value...
验证HTML的5个原因和5个资源
长久以来HTML都是有着良好口碑的网站设计工具,然而,设计人员只看到它带来的利益,常常忽略了对HTML代码的验证。使用HTML进行编码并在相应的网站上运行是有可能的,至少在刚开始的时候。不过所有的编码语言在词汇、语法和适当的句法上是有规则的。...
如何做到 jQuery-free?
jQuery是现在最流行的JavaScript工具库。 据统计,目前全世界57.3%的网站使用它。也就是说,10个网站里面,有6个使用jQuery。如果只考察使用工具库的网站,这个比例就会上升到惊人的91.7%。...