Web设计师值得收藏的10个jQuery特效
jQuery已经不是什么新鲜的事儿,以前总把它认为是非常难的东西,也就没有认真去了解他了。直到学完CSS的大部分内容,才开始接触这种"write less, do more" 的Javascrīpt框架。这篇文章的最重要内容是来自Web Designer Wall的一篇教程,一篇包含了10个jQuery特效的教程。这里不打算全文翻译,想以自己的语言来表达,或许这样更方便大家理解/自己以后学习,也可能更准确地描述。
先试试看?特效实例:
View jQuery Demos:http://www.webdesignerwall.com/demo/jquery/
jQuery是如何工作的?
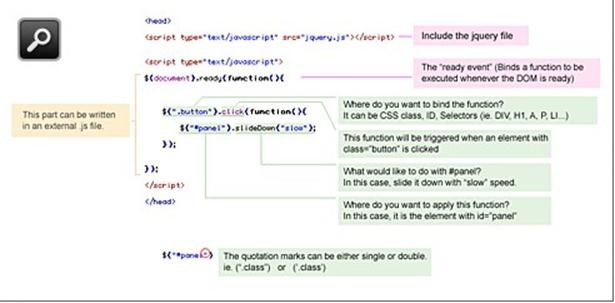
首先,你需要下载一个jQuery版本,并将它插入到<head>标签内。然后,你将需要写函数来告诉jQuery做些什么,下面的这个图表将告诉你jQuery是怎样工作的(请点击图片,查看大图):
如何获取元素(Get the element)?
书写jQuery函数是一个非常简单的事。关键是你要学习如何获取你想要实现的效果的确切元素。
- ("#header") = 获取 id="header" 的元素
- ("h3") = 获取所有<h3>
- ("div#content .photo") = 获取<div id="content">里
- 所有用class="photo"定义的元素
- ("ul li") = 获取所以 <ul> 中 <li> 的元素
- ("ul li:first") = 只获取<ul>中第一个<li>
1. 简单的下拉面板
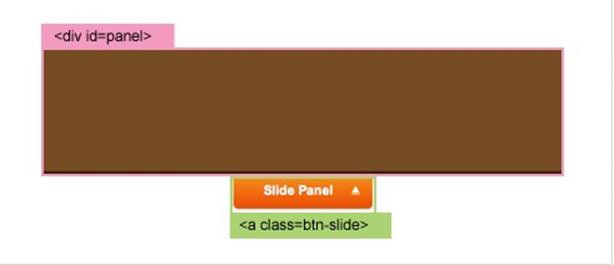
让我们来开始这个简单的下拉面板特效吧,或许你已经见过很多次,现在,自己试试吧:
当包含class="btn-slide"的元素被点击,它会下拉/上提<div id="panel">里的元素。然后切换到CSS中的class="active"到<a class="btn-slide">元素。.active 将会以CSS的方式打开/关闭出面板。
- $(document).ready(function(){
- $(".btn-slide").click(function(){
- $("#panel").slideToggle("slow");
- $(this).toggleClass("active");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/simple-slide-panel.html
2. 简单的隐藏效果
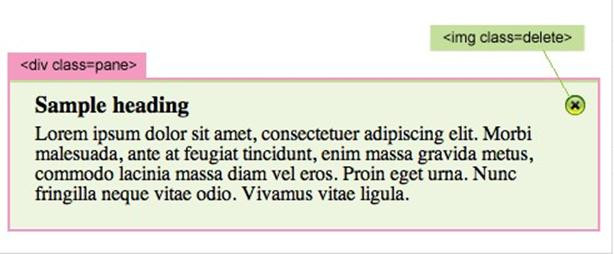
如图,当右上角的上图标被点击时,内容被隐藏。
当被定义为 <img class="delete"> 的图片被点击,它会手找到父级元素 <div class="pane"> 并激活它的能力,慢慢消失,隐藏起来。
- $(document).ready(function(){
- $(".pane .delete").click(function(){
- $(this).parents(".pane").animate({ opacity: "hide" }, "slow");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/simple-disappear.html
3 连续过渡效果
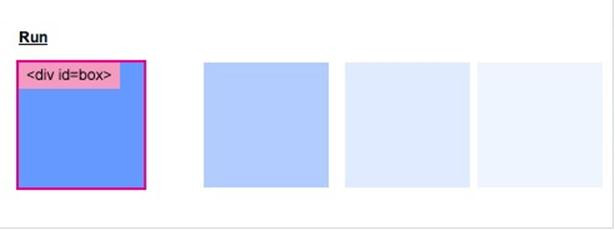
让我们来看看jQuery连贯性的威力吧。只需要几行代码,我能让这个方块渐变+缩放比例地飞来飞去。
Line 1: 当 <a class="run"> 被点击
Line 2: 激活 <div id="box"> 的不透明度(opacity)=0.1,直到值达到400px,速度达到1200px/ms
Line 3: 当opacity=0.4, top=160px,height=20,width=20,以"slow"显示
Line 4: 当opacity=1, left=0, height=100, width=100,也以"slow"显示
Line 5: 当opacity=1, left=0, height=100, width=100, 也以"slow"显示
Line 6: 当top=0, 以"fast"显示
Line 7: 然后,以常速上滑 (default speed = "normal")
Line 8: 然后以"slow"下滑
Line 9:返回失效会阻止浏览器跳向链接锚点
- $(document).ready(function(){
- $(".run").click(function(){
- $("#box").animate({opacity: "0.1", left: "+=400"}, 1200)
- .animate({opacity: "0.4", top: "+=160", height: "20", width: "20"}, "slow")
- .animate({opacity: "1", left: "0", height: "100", width: "100"}, "slow")
- .animate({top: "0"}, "fast")
- .slideUp()
- .slideDown("slow")
- return false;
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/chainable-effects.html
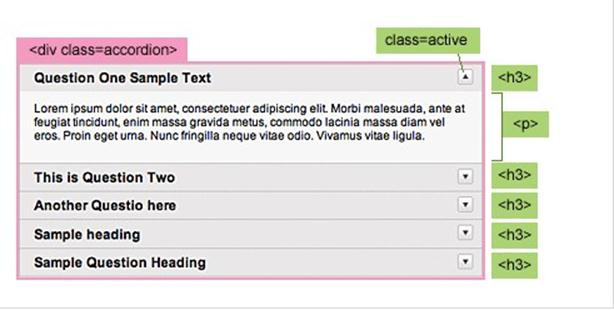
4a. 可折叠的模式 #1
这是第一个可折叠的样式。
第一行将向<div class="accordion"> 内的第一个<H3> 添加一个CSS class为"active"的值。 第二行刚是隐藏<div class="accordion">内非第一个< p >的内容。当 <h3> 被点击时,当前<p>下拉,而原先下拉的<p> 上提。
- $(document).ready(function(){
- $(".accordion h3:first").addClass("active");
- $(".accordion p:not(:first)").hide();
- $(".accordion h3").click(function(){
- $(this).next("p").slideToggle("slow")
- .siblings("p:visible").slideUp("slow");
- $(this).toggleClass("active");
- $(this).siblings("h3").removeClass("active");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/accordion1.html
4b. 可折叠模式 #2
这个实例与#1非常类似,不过,它会让指定的面板像默认面板一样打开。
在CSS样式表中,设置.accordion p 为 display:none。现在,如果你像默认打开的样式一样,打开第三个面板,你可以写$(".accordion2 p").eq(2).show(); (eq = equal)来实现它,需要注意的是起始点是"0",而不是"1",所以,第三个相应的是"2",而不是"3"。
- $(document).ready(function(){
- $(".accordion2 h3").eq(2).addClass("active");
- $(".accordion2 p").eq(2).show();
- $(".accordion2 h3").click(function(){
- $(this).next("p").slideToggle("slow")
- .siblings("p:visible").slideUp("slow");
- $(this).toggleClass("active");
- $(this).siblings("h3").removeClass("active"); });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/accordion2.html
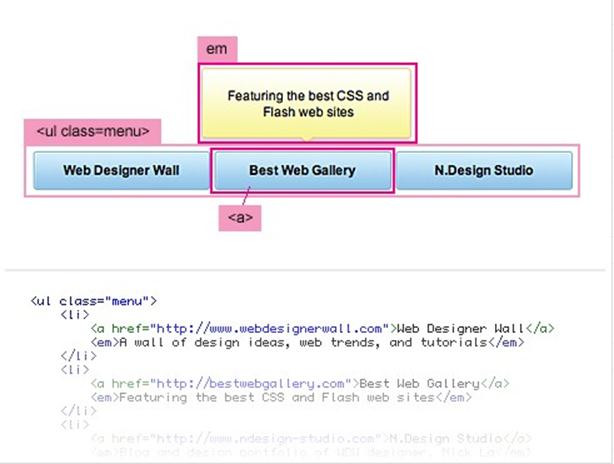
5a. 鼠标经过激活效果 #1
这个将会实现一个非常漂亮的,当鼠标经过时出现渐变出现的效果。当鼠标经过菜单时,它会寻找紧接着的<em>,并在上方激活它的不透明度。
- $(document).ready(function(){
- $(".menu a").hover(function() {
- $(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
- }, function()
- {
- $(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/animated-hover1.html
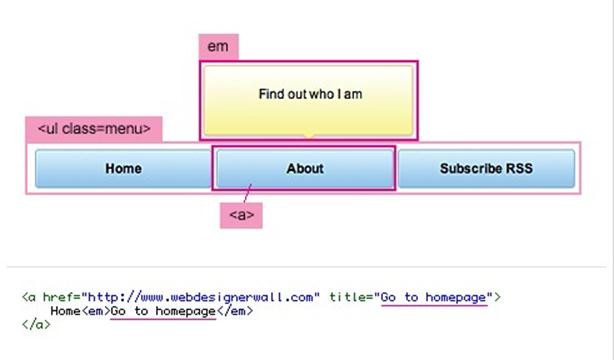
5b. 鼠标经过激活 #2
这个实例会显示菜单中链接的title 属性attribute,让其以变数方式存在,并添加<em>标签。第一行会添加一个空的<em>到菜单的<a>元素。当鼠标经过菜单链接时,它会显示title的属性,让它以"hoverText(隐藏)"的形式显示,并使<em>中的文字显示隐藏文本的值。
- $(document).ready(function(){
- $(".menu2 a").append("<em></em>");
- $(".menu2 a").hover(function() {
- $(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
- var hoverText = $(this).attr("title");
- $(this).find("em").text(hoverText);
- }, function() {
- $(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/animated-hover2.html
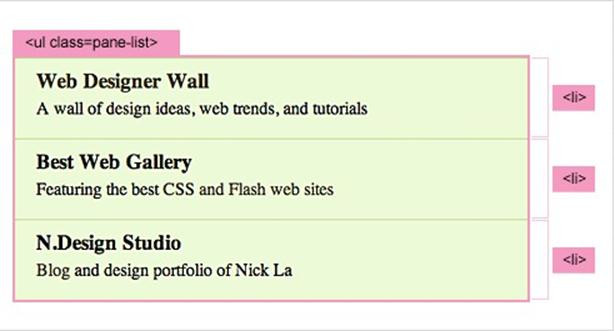
6. 整块可点击性效果
这个实例将会教你如何实现内容中元素可点击性效果,Best Web Gallery的侧边栏Tab就显示这样的效果。
如果你想让class="pane-list"的<ul>内的 <li> 可点击(整块),你可以向 ".pane-list li"指派一个函数,使它被点击时,函数找到 <a>元素,重定向到它的href属性值。
- $(document).ready(function(){
- $(".pane-list li").click(function(){
- window.location=$(this).find("a").attr("href"); return false;
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/block-clickable.html
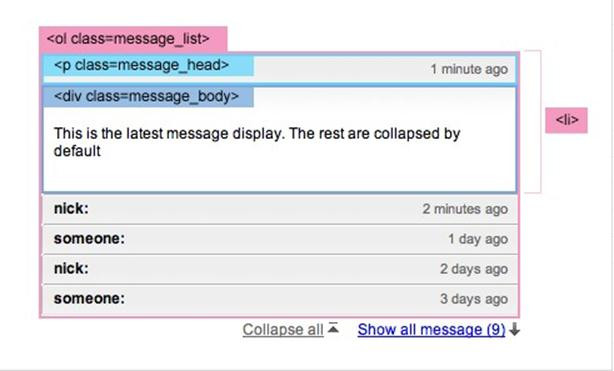
7. 可收缩面板
让我们组合一下上面的实例,创造一给可收缩的面板(像Gmai收件箱面板l)。作者还在Web Designer Wall 的评论列表Next2Friends里应用这个。
First line: 隐藏<div class="message_body">里第一个元素以后的元素
Second line: 隐藏所有第5个<li>后面的元素
Third part: 当<p class="message_head">被点击里,显示/隐藏<div class="message_body">
Fourth part: 当<a class="collpase_all_message"> 被点击时,上提所有<div class="message_body">的元素
Fifth part: 当<a class="show_all_message"> 被点击,隐藏它,并显示<a class="show_recent_only">,并下拉第5个<li>以后的元素
Sixth part: 当<a class="show_recent_only"> 被点击时,隐藏它,并显示<a class="show_all_message">,并上提第5个 <li>以后的元素
- $(document).ready(function(){
- //hide message_body after the first one
- $(".message_list .message_body:gt(0)").hide();
- //hide message li after the 5th
- $(".message_list li:gt(4)").hide();
- //toggle message_body
- $(".message_head").click(function(){
- $(this).next(".message_body").slideToggle(500)
- return false; });
- //collapse all messages $(".collpase_all_message").click(function(){
- $(".message_body").slideUp(500) return false; });
- //show all messages
- $(".show_all_message").click(function(){
- $(this).hide()
- $(".show_recent_only").show()
- $(".message_list li:gt(4)").slideDown()
- return false; });
- //show recent messages only
- $(".show_recent_only").click(function(){
- $(this).hide()
- $(".show_all_message").show()
- $(".message_list li:gt(4)").slideUp()
- return false; });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/collapsible-panels.html
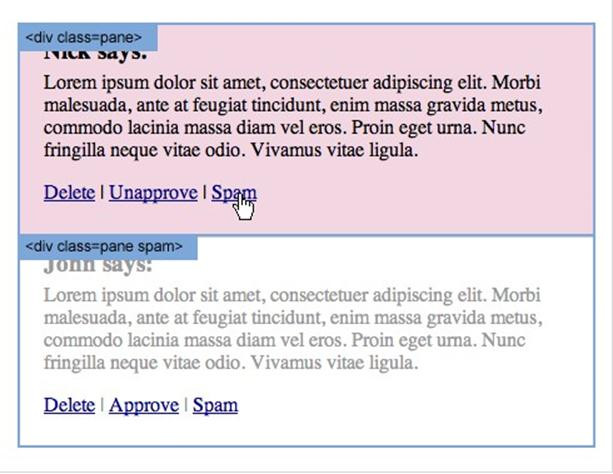
8. 模仿WordPress后台评论管理面板
我想你可能见过最多次这个效果是在Wordpress后台的评论管理面板。那好,让我们来用jQuery来模仿它的效果。为了实现背景颜色,你需要包含Color Animations这个插件。
First line: 向<div class="pane"> 添加 "alt" class
Second part: 当<a class="btn-delete">被点击,激活<div class="pane">的不透明度
Third part: 当<a class="btn-unapprove">被点击, 首先让<div class="pane">显示黄色,然后变为白色,并添加类(addClass)"spam"
Fourth part: 当<a class="btn-approve">被点击,首先让<div class="pane">显示绿色,然后变为白色,并移除类(removeClass)"spam"
Fifth part: 当<a class="btn-spam">被点击,激活背景色为red并使其opacity ="hide"
- //don't forget to include the Color Animations plugin//<script type="text/javascript" src="jquery.color.js"></script>
- $(document).ready(function(){
- $(".pane:even").addClass("alt");
- $(".pane .btn-delete").click(function(){
- alert("This comment will be deleted!");
- $(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
- .animate({ opacity: "hide" }, "slow")
- return false; });
- $(".pane .btn-unapprove").click(function(){
- $(this).parents(".pane").animate({ backgroundColor: "#fff568" }, "fast")
- .animate({ backgroundColor: "#ffffff" }, "slow")
- .addClass("spam")
- return false; });
- $(".pane .btn-approve").click(function(){
- $(this).parents(".pane").animate({ backgroundColor: "#dafda5" }, "fast")
- .animate({ backgroundColor: "#ffffff" }, "slow")
- .removeClass("spam")
- return false; });
- $(".pane .btn-spam").click(function(){
- $(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
- .animate({ opacity: "hide" }, "slow")
- return false; });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/wordpress-comments.html
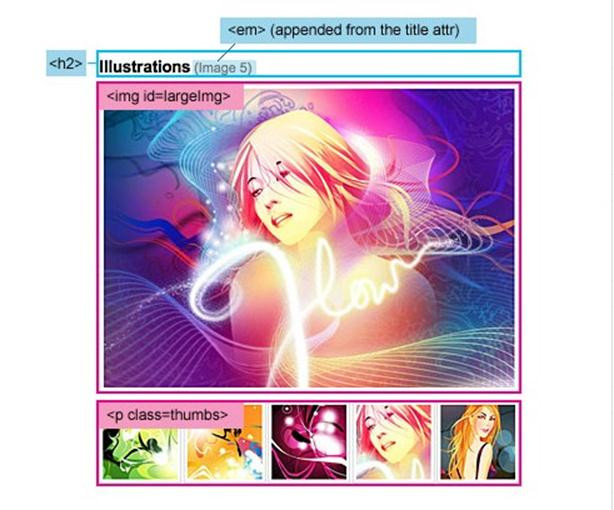
9. 轮换图片展栏
如果你有一个项目需要显示多个图片,并且你不希望链向另一个页面,那么你可以在当前面加载目标链接的JPG。
首先,添加一个<em>到H2标签。
当<p class=thumbs>内的元素被点击:
◆以可视的形式显示href属性的"largePath"路径
◆以可视的形式显示title 属性的"largeAlt"
◆代换<img id="largeImg">的scr属性内可视的"largePath"路径,并代换alt属性内可视的"largeAlt"
◆设置em内的内容(h2内) 为可视的largeAlt
- $(document).ready(function(){
- $("h2").append('<em></em>')
- $(".thumbs a").click(function(){
- var largePath = $(this).attr("href");
- var largeAlt = $(this).attr("title");
- $("#largeImg").attr({ src: largePath, alt: largeAlt });
- $("h2 em").html(" (" + largeAlt + ")"); return false; });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/img-replacement.html
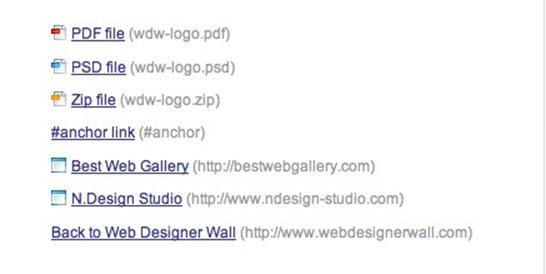
10. 个性化不同的链接样式
在现代化的浏览器中,个性化不同的链接是非常容易的事,比如想让.pdf文件显示特殊的样式,你只需要添加上简单的CSS规则:a[href $='.pdf'] { ... }就可以实现,但不幸的是IE6并不支持这个。如果想实现这个,你可以利用jQuery。
前三行代码必需是连续的,它只是一个<a>的href属性中的一个CSS class。第二部分将会获取所有href中没有"http://www.webdesignerwall.com" 和/或没有"#"的< a>元素,并添加"external" class和target= "_blank"。
- $(document).ready(function(){
- $("a[@href$=pdf]").addClass("pdf");
- $("a[@href$=zip]").addClass("zip");
- $("a[@href$=psd]").addClass("psd");
- $("a:not([@href*=http://www.webdesignerwall.com])").not("[href^=#]")
- .addClass("external")
- .attr({ target: "_blank" });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/link-types.html
转自:http://developer.51cto.com/art/201011/235489.htm